
Photo by Firmbee.com on Unsplash
My 2023 Experience as a Top-rated Chrome extension developer on Upworks - Part 1
Introduction
In this article, we will dive into my journey and experience as a Chrome extension engineer on Upwork, exploring the challenges, rewards, and insights gained from working on this dynamic platform. From the initial encounter with the world of freelancing to the intricacies of creating and delivering custom Chrome extensions, this article showcases the potential and opportunities available to engineers seeking to leverage their skills in the ever-expanding gig economy.
Rather than following the standard approach to writing articles, I decided to structure the article; within the context of Upwork and the need-to-know information to succeed.
1. Understanding the Chrome API
Understanding the Chrome extension APIs is a crucial step, as each API is governed by certain permissions. These permissions allow the necessary API(s) to be exposed to the developer in JavaScript, allowing the use of additional features in Chrome. e.g. Chrome Notifications, etc

In simple terms, Chrome APIs are special sets of APIs that access Chrome features and expose them to developers through JavaScript.
These APIs enable developers; to access various functionalities of the Chrome browser and extend its capabilities beyond the basic web browsing experience.
They can be used to interact with different components of the browser, such as the tabs, windows, bookmarks, and history.
However not all APIs are available without permission, some require an explicit configuration in a "manifest"; a file that states the permissions required by the extension and configuration and the metadata.
Some examples of Chrome API features include:
Notification API
Tabs API (Programmatically manage tabs)
Read Cookies / Storage
Camera Access / Screenshot / Screen-recorder
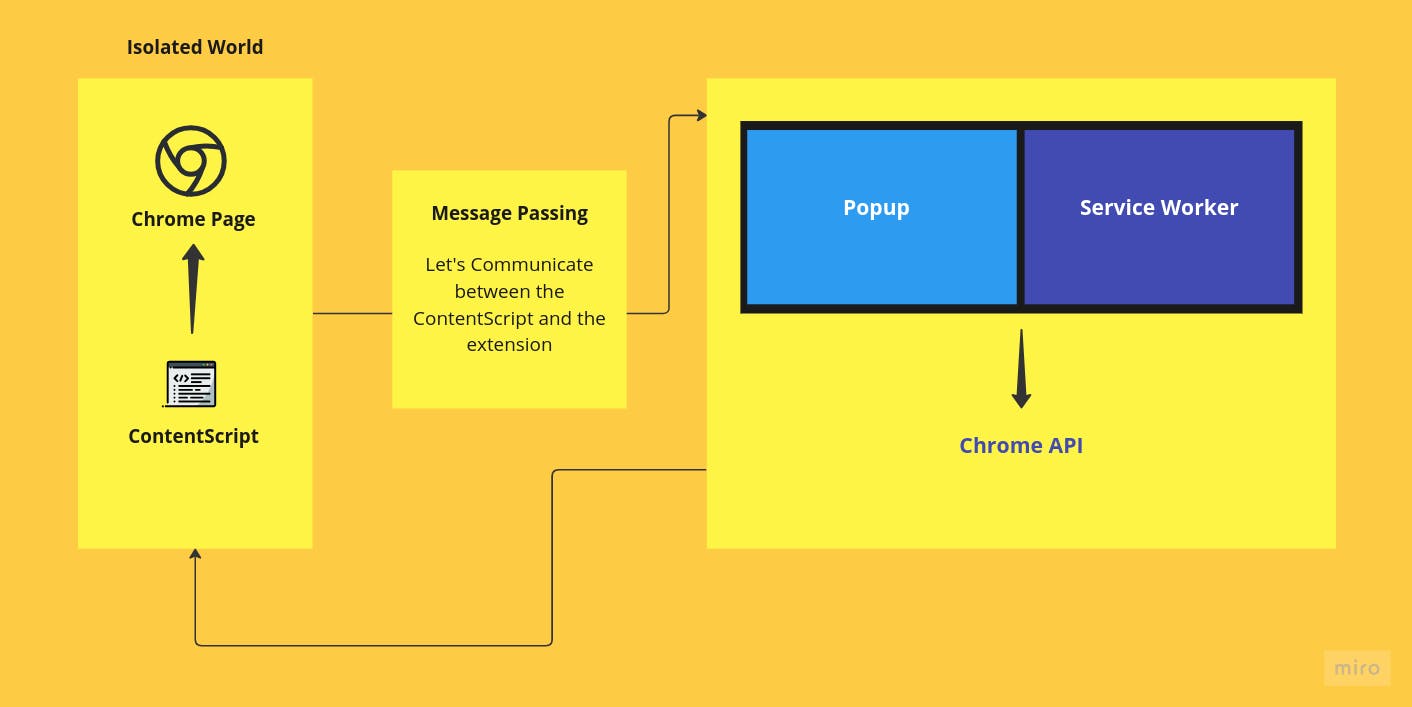
2. The Chrome Extension Architecture in a Nutshell

The Popup refers to the extension, which is located on the upper-right side panel of the browser, clicking the icon displays the extension's interface to the user. It should be noted that the interface is built using Web technologies like HTML, CSS and JS.
Technical Notes about Popup
Popups are not restricted by CORS Policies ( Cross-domain XHR Requests are possible)
Popup can send 'message-passing' to the service worker to access
The popup can communicate with the ContentScript through Chrome API
*chrome.tabs
The ContentScript is code injected into the DOM, which means you can easily manipulate existing DOM on the page, however ContentScript by default is executed in an isolated world (A separate JavaScript VM), meaning while you might have access to the DOM, you do not have access to the existing JavaScript VM context embedded in the page.
"An isolated world is a private execution environment inaccessible to the page or other extensions. A practical consequence of this isolation is that JavaScript variables in an extension's content scripts are not visible to the host page or other extensions' content scripts. The concept was originally introduced with the initial launch of Chrome, providing isolation for browser tabs."
Technical Notes about ContentScript
ContentScript can communicate with the host pages and Iframes using window postMessage.
ContentScript can execute certain Chrome API(s) using message passing.
ContentScript can manipulate the host page's DOM
ContentScript can communicate with Background Worker and Popup using message-passing.
Work in isolated worlds Chrome Developers. Available at: https://developer.chrome.com/docs/extensions/mv3/content_scripts/#isolated_world (Accessed: March 17, 2023).
The Background Worker, ( also known as Service Worker ) and Popup are similar in the sense that they both do not share CORS sandbox restrictions and both can access a suite of Chrome API features. Background Workers as the name implies handle more background operations, and some examples are:
Make direct use of Chrome API ( notifications/read cookies/context menu)
Send messages to ContentScript/Popup
Communicate with 3rd Party Extension
Communication with
window.onmessagevia Content ScriptBypass CORS (same with Popup)
No DOM thus no document object.
3. Message Passing
The ContentScript operates within the confines of the host page rather than the extension, which restricts its access to Chrome API(s). This means that if you need to inject code into the host page to extract DOM information and transmit data to a third-party API, certain limitations may arise. ContentScript adheres to the same CORS restriction, making it impossible to transmit data to other domains.
However, message-passing allows both extensions and ContentScript to communicate and respond to each other, making it possible to adopt a "Cross Window Communication" pattern.

Here are some snippets below:
Sending a request from a content script looks like this:
(async () => {
const response = await chrome.runtime.sendMessage({greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
To send a request from an extension to a content script, specify which tab the request applies to, as in the following example:
(async () => {
const [tab] = await chrome.tabs.query({active: true, lastFocusedWindow: true});
const response = await chrome.tabs.sendMessage(tab.id, {greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Note: The 'activeTab' and 'tabs' permissions are required to access tab properties from the API.
To receive the message, set up an runtime.onMessage event listener. These use the same code in both extensions and content scripts
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
console.log(sender.tab ?
"from a content script:" + sender.tab.url :
"from the extension");
if (request.greeting === "hello")
sendResponse({farewell: "goodbye"});
}
);
4. Chrome extension development experience on Upwork
Chrome extension development is an excellent niche on the Upwork platform, offering numerous opportunities for skilled individuals to showcase their competency. Despite the presence of competition, those who can demonstrate their expertise in this field will find themselves surrounded by individuals and companies seeking assistance in building Chrome extension products. The potential earnings from a one-day Chrome gig can be quite lucrative, with an average cost of around $300, depending on the depth of knowledge one possesses regarding extension architecture.
A typical Chrome gig primarily involves tasks such as data extraction, code injection, web scraping, and extending host pages. These activities require a strong understanding of the Chrome extension ecosystem and the ability to navigate its intricacies. By leveraging their skills and knowledge, developers can provide valuable solutions to clients who are looking to enhance the functionality and capabilities of their web applications.
Data extraction is a common requirement in Chrome extension development. Clients often seek assistance in extracting specific information from websites or web applications. This task necessitates the ability to identify the relevant data sources, efficiently retrieve the desired information, and present it in a usable format. By delivering accurate and timely results, developers can establish themselves as reliable professionals in the field.
Code injection is another crucial aspect of Chrome extension development. This involves modifying the behaviour of web pages by injecting custom code into their existing scripts. By leveraging this technique, developers can enhance the functionality of web applications, customize user experiences, and integrate additional features seamlessly. A deep understanding of JavaScript and the Chrome extension API is essential for effectively implementing code injection solutions.
Web scraping is a valuable skill in the Chrome extension development domain. Clients often require assistance in automating the collection of data from various websites. This involves writing scripts that navigate web pages, extract relevant information, and store it in a structured format. The ability to handle dynamic web content and overcome common challenges, such as CAPTCHAs and anti-scraping measures, is crucial for successful web scraping projects.
Extending host pages is a fundamental aspect of Chrome extension development. Clients frequently seek assistance in extending the functionality of their web applications by integrating custom features into existing web pages. This requires a thorough understanding of the Document Object Model (DOM) and the ability to manipulate web page elements dynamically. By effectively extending host pages, developers can provide clients with tailored solutions that meet their specific requirements.
In conclusion, Chrome extension development offers a lucrative niche on the Upwork platform. Despite the presence of competition, those who can demonstrate their competency in this field can find themselves surrounded by individuals and companies seeking assistance with Chrome extension projects.
NOTE: Having a strong background in DOM API and JavaScript will be extremely helpful in a lot of Chrome extension tasks.
MutationObserver => Instances where code should only execute when the targeted element is injected into the DOM.
Basic DOM API knowledge e.g move DOM, replace DOM etc
Monkey-patching e.g adding additional code to an existing function
5. Appropriate Portfolios for Chrome extension engineers
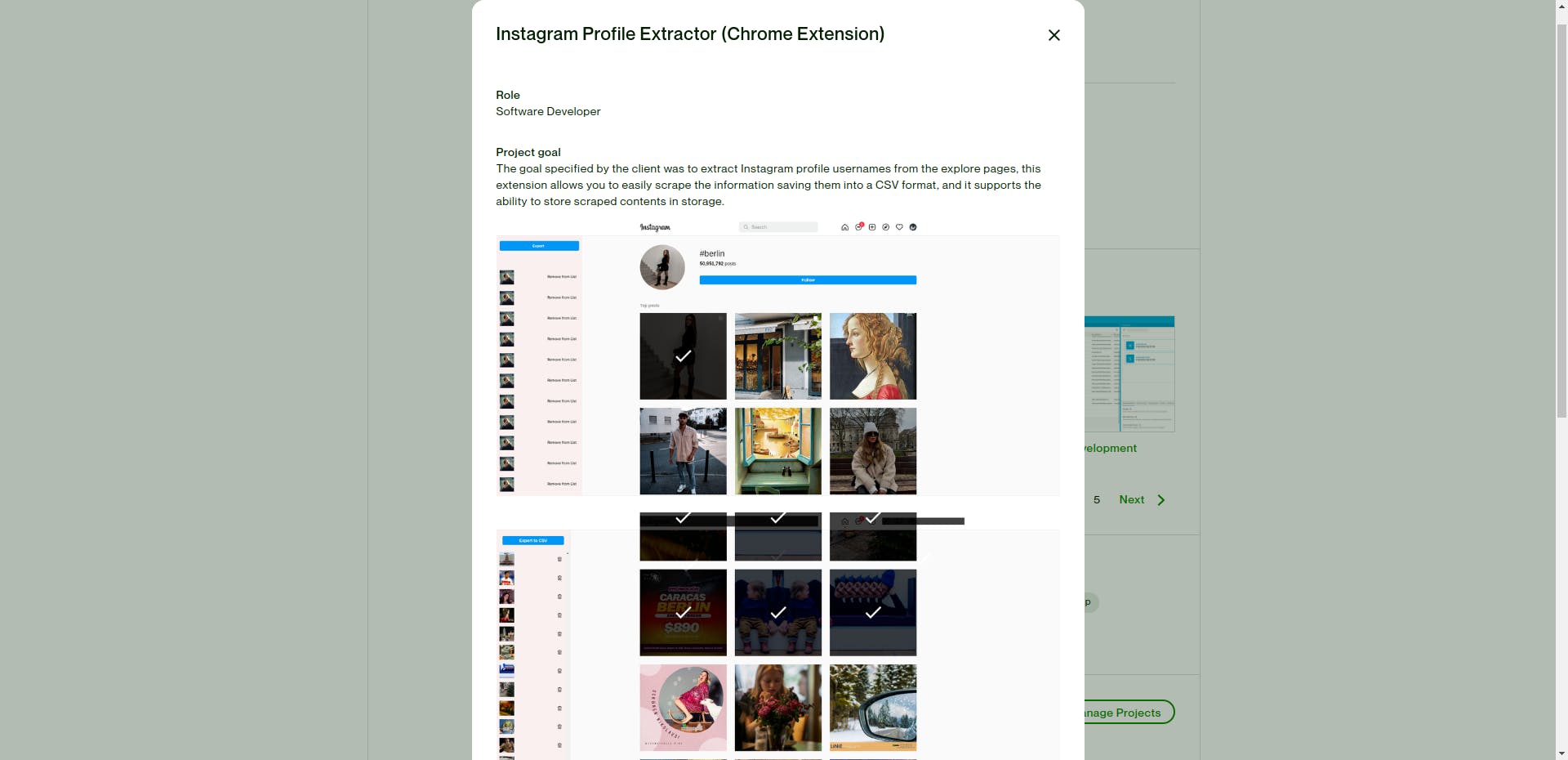
As a Chrome extension engineer, one of the major challenges you may face is creating an appropriate portfolio that showcases your skills and expertise. To create a professional portfolio, it is essential to include screenshots, videos, and a technical context that explains the development process. A detailed portfolio can help you stand out as an experienced developer and demonstrate your capabilities to potential clients.
However, it is essential to remember that technical jargon can be overwhelming for clients who may not be familiar with the development process. Therefore, it is crucial to adopt a marketing approach to your portfolio. This means using clear and concise language and incorporating marketing strategies to capture the interest of potential clients.
My Approach
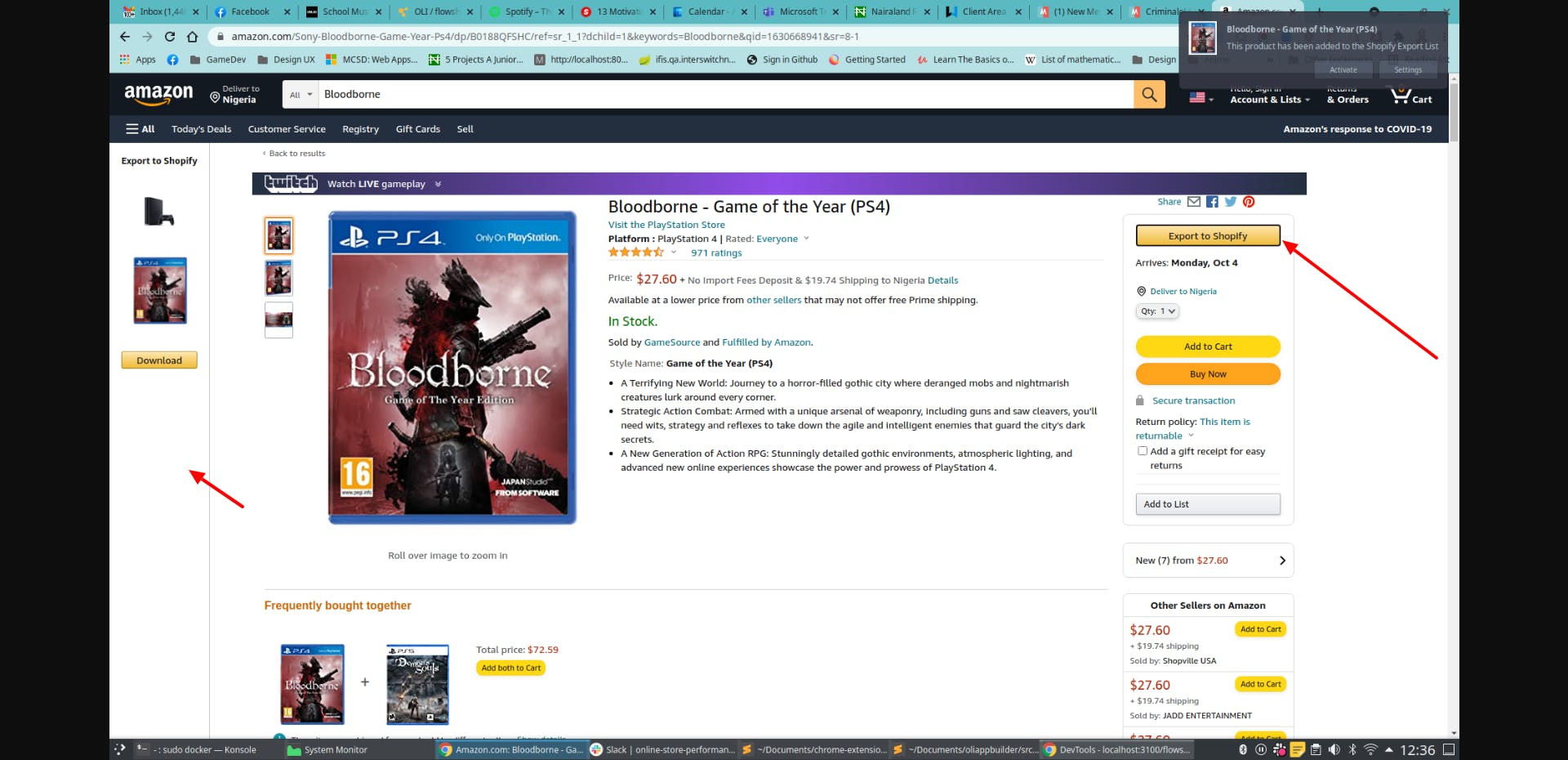
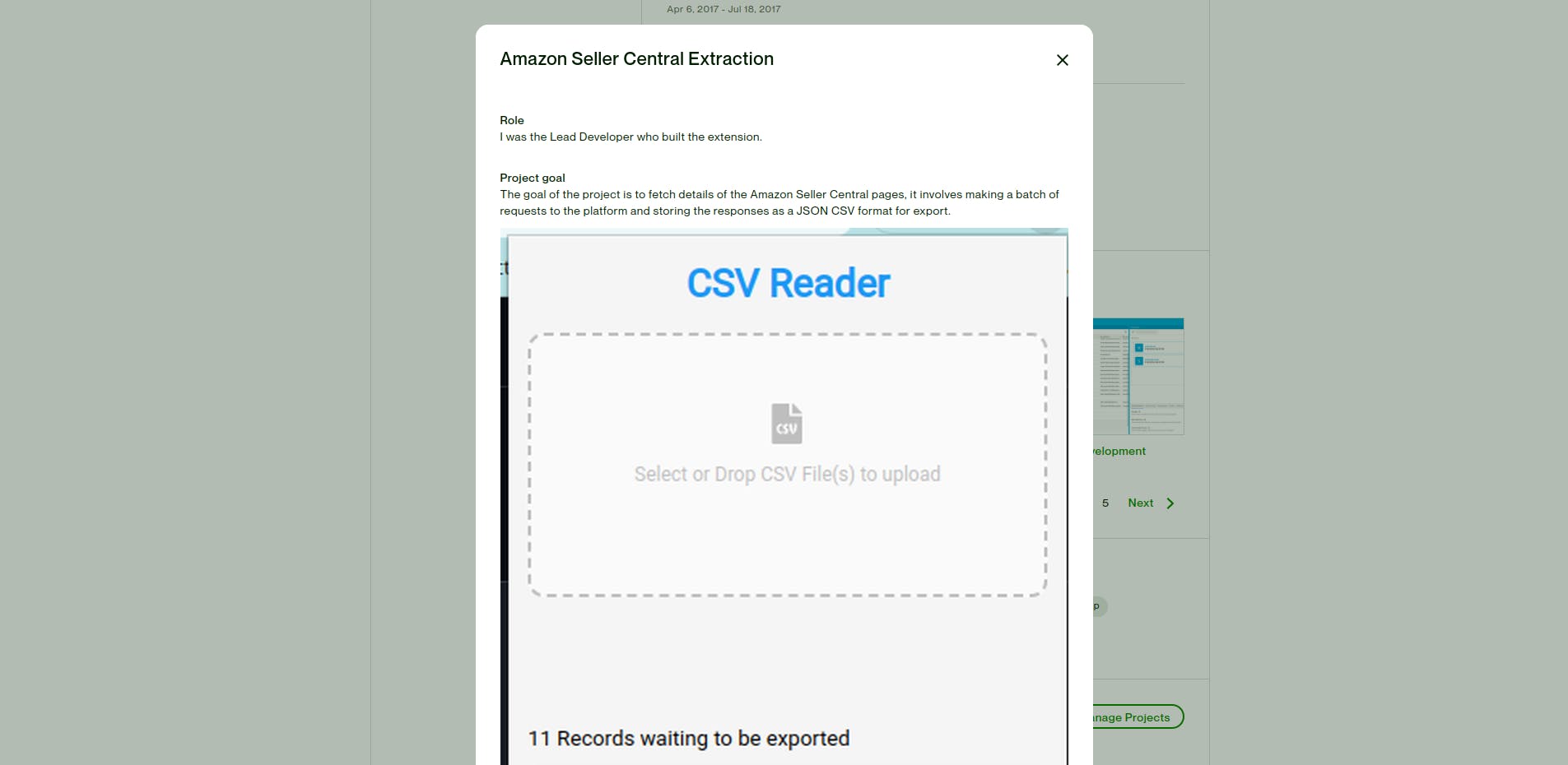
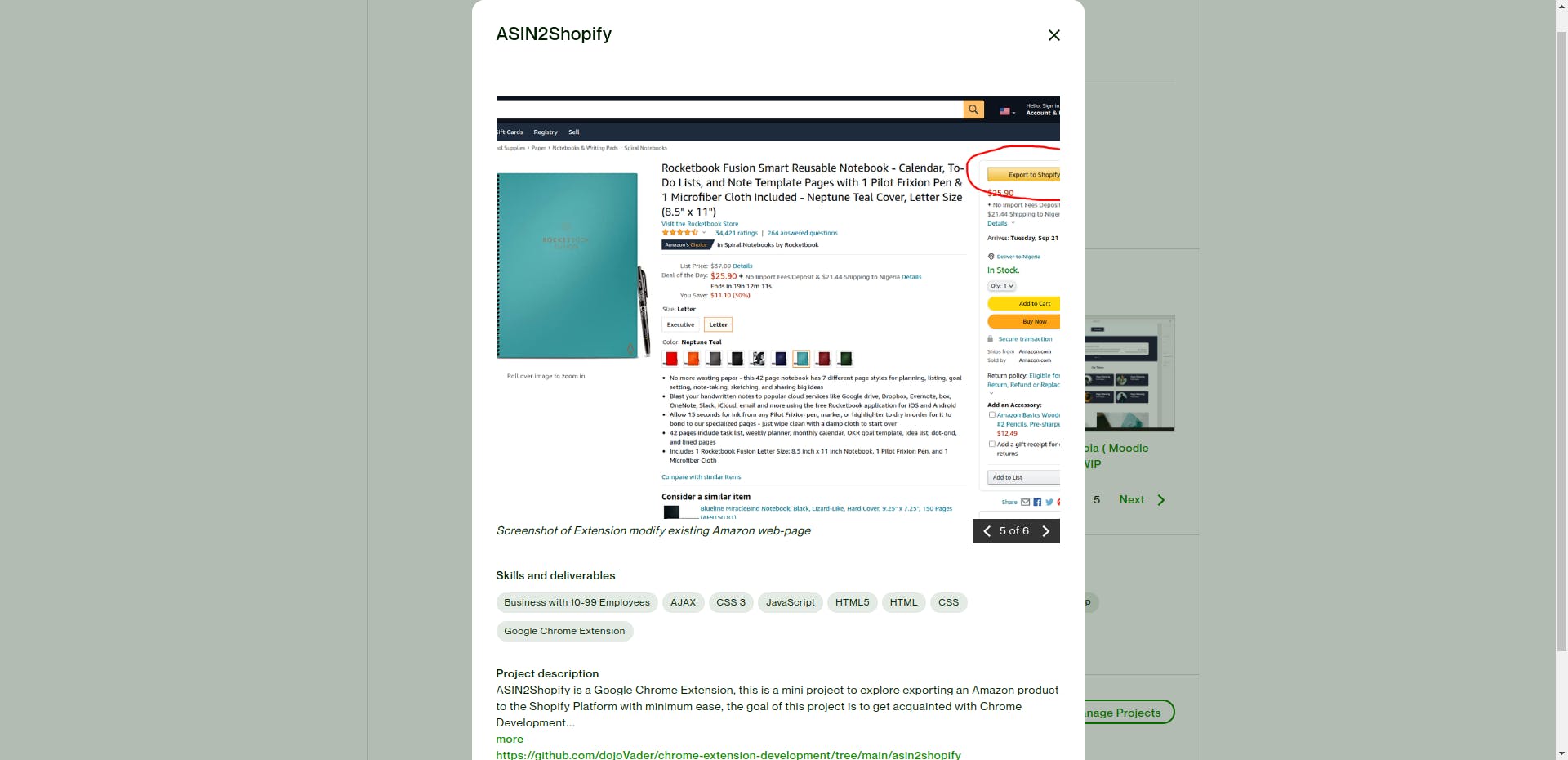
Fortunately, I came up with a straightforward yet effective project called ASIN2Shopify. This project involves the development of a Chrome extension that is capable of extracting information from Amazon product pages and exporting it to a Shopify CSV format. The motivation behind initiating this project was derived from a search for Chrome extension gigs on Upwork.
While browsing through proposals, I came across one that caught my attention and decided to work on it as an example.
The main objective of this project was to showcase my expertise in extension development within a practical context; by having tangible evidence of past projects like ASIN2Shopify, it became much easier to convince potential clients on platforms like Upwork, rather than relying solely on proposals.
Building my first Chrome extension (Asin2Shopify)


When developing a Chrome extension, it is crucial to establish a clear goal and determine the necessary permissions. Permissions are essential as they allow the extension to access specific APIs.
The table below illustrates the necessary permissions and their uses:
| Permissions | Purpose |
| Notification API | This API at every point notifies the user of an action or completed operation. Every time a user adds an item to the list, we inform the user of the action, this is to ensure that the user is aware of the operation at every point in time |
| Storage API | Persistent purposes |
Permissions are declared in the manifest file "manifest.json"
An extension manifest gives the browser information about an extension's capabilities and the files it uses. The features available for extensions to use are defined by the current manifest version. Manifest V3 introduces enhancements to extension security, privacy, and performance, and allows extensions to use open web technologies such as service workers and promises.
Manifest Version 3 (Accessed: March 17, 2023).
Note: All Manifest files must be MV3 complaint
A Manifest file contains information about the extension and its required permission.
Here is an example of the manifest file
{
"name": "Asin2Shopify",
"description": "Asin2Shopify is a Google Chrome extension that fetches ASIN Numbers and exports to Shopify CSV",
"version": "1.0.0",
"manifest_version": 3,
"content_scripts": [
{
"matches": ["https://*.amazon.com/*"],
"run_at":"document_end",
"css": ["content.css"],
"js" : [ "content-script.js"]
}
],
"background": {
"service_worker": "worker.js"
},
"permissions": ["storage","tabs","activeTab","notifications"],
"action": {
"default_popup": "index.html"
}
}
This manifest instructs Chrome to inject a content script anytime we visit the Amazon page.
Practical use of Message Passing
ContentScripts may encounter restrictions when attempting to use the Notification API. However, a solution can be found by delegating notification creation tasks to the service worker through message-passing.
function raiseNotification(item){
// Raise a notification bar in the chrome extension
const data = {
iconUrl: item.imgSrc,
title:item.title,
message: "This product has been added to the Shopify Export List",
type:'basic'
};
//Raise a notification bar to the worker
chrome.runtime.sendMessage(event('notification',data))
}
function event(type,data){
return {
type,
data
}
}
The chrome.runtime.sendMessage is an API that allows the content script to send messages to the background worker, it's essential to keep a consistent style of message passing e.g. type to denote event type and data for the payload.
Background Worker to listen to events
chrome.runtime.onMessage.addListener((request,sender,sendResponse) => {
switch(request.type){
case "notification":
chrome.notifications.create('',request.data);
break;
}
})
6. Managing a good portfolio for Clients as a developer on Upwork
A well-crafted portfolio is a vital tool for attracting clients, It should showcase a comprehensive understanding of the work undertaken, a level of expertise, and a wealth of experience.
Here is a resource from Upwork, it covers the appropriate way of having a detailed portfolio.




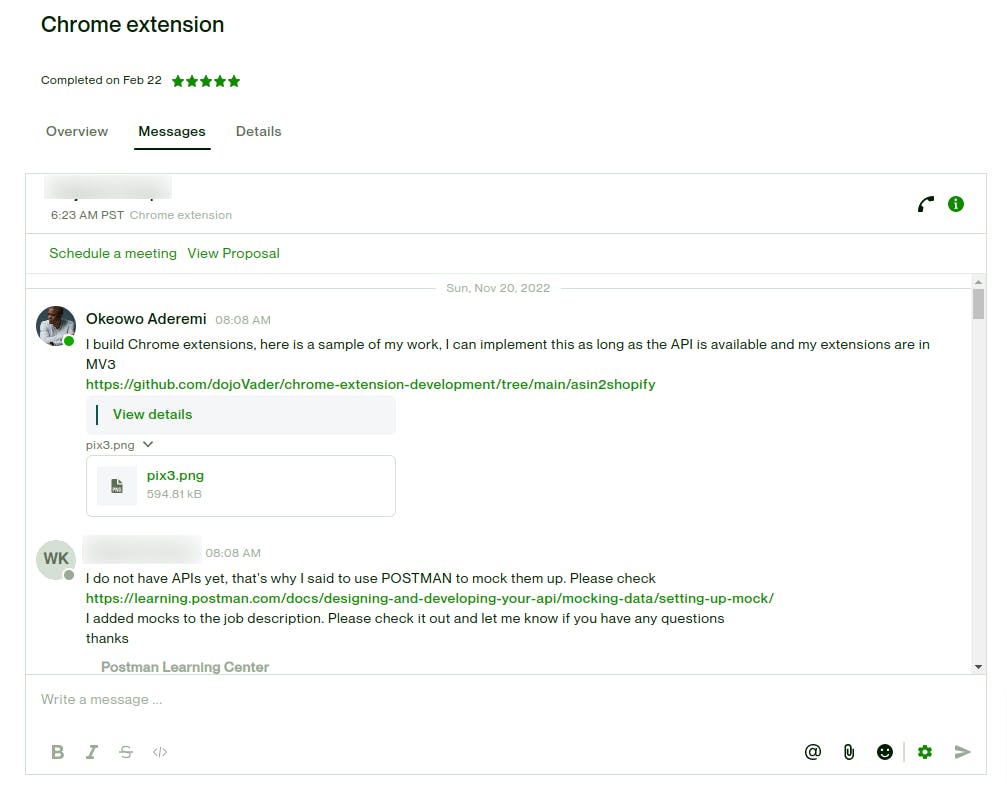
Finding Clients
Finding clients on Upwork can either be a smooth sailing experience or a frustrating activity, it all depends on your profile and approach to proposals. But here are some of my tips.
Clients can only see the first two lines of proposals on Upwork, so ensure they are as concise as possible. e.g. talking about the issue on the proposal with a fix in mind, or sending a link to a similar project.
Apply when it's within the 5 proposals, or bid when you are confident of the project ( I know bidding is bad).
Apply during US working hours
"Last Viewed by Client" The chances of a client viewing a newly sent proposal.
Source [7 Expert Upwork Tips For Beginners (+ 9 Mistakes To Avoid)]

Keep it Short and Simple

Progress so far


Conclusion
In conclusion, my experience as a top-rated Chrome extension developer on Upwork in 2023 has been nothing short of remarkable. In Part 1 of this article series, I delved into the fundamentals of Chrome extension development and shared valuable insights into the intricacies of creating high-quality extensions.
However, as we move forward to Part 2, our focus will shift towards advanced techniques and the concept of message passing and using React for Development.
By exploring these topics, we aim to equip developers with the knowledge and skills necessary to take their Chrome extensions to the next level. Stay tuned for an in-depth exploration of these advanced techniques, as we continue to unravel the world of Chrome extension development in the coming weeks.
Special outs
I would like to extend a special acknowledgement to my intern, Chijioke Chika. He played a significant role in developing the user interface for various components and provided valuable assistance with coding tasks. His contributions allowed me to concentrate on the essential aspects and strategic planning of our projects.
Fin.
